org-modeで記事を書く
テストテスト
整形済み
単純な整形済みテキストは以下のように書く。(# は全角文字になってます)
#+BEGIN_EXAMPLE $ echo hogehoge hogehoge #+END_EXAMPLE
出力は
$ echo hogehoge hogehoge
-n オプションで行番号を付加できます。
#+BEGIN_EXAMPLE -n 一人目 二人目 三人目 #+END_EXAMPLE
出力は
1: 一人目 2: 二人目 3: 三人目
css で行番号の部分はコピペできないようにしたけど、もっと見た目でコピーできない ということを伝えたい。
コードブロック
ハイライト付きコードブロック(C++ の場合)
#+BEGIN_SRC c++
#include <iostream>
int main() {
std::cout << "Hogehoge Hugahuga";
return 0;
}
#+END_SRC
出力は
#include <iostream> int main() { std::cout << "Hogehoge Hugahuga"; return 0; }
整形済みと同様に行番号を付加できます
#+BEGIN_SRC c++ -n
#include <iostream>
int main() {
std::cout << "Hogehoge Hugahuga";
return 0;
}
#+END_SRC
出力は
1: #include <iostream> 2: 3: int main() { 4: std::cout << "Hogehoge Hugahuga"; 5: return 0; 6: }
リスト
- hoge - huga - untra
出力は
- hoge
- huga
- untra
数字付きリスト
1. hoge 2. huga 3. untra
出力は
- hoge
- huga
- untra
マークアップ
いろいろな記法で文字を装飾することができます。
*太字*, /斜体/, _下線_, +取り消し線+, =code=, ~verbatim~
出力は 太字, 斜体, 下線, 取り消し線, code, verbatim 。あれ、太字
と斜体にならないな。
ただしマークアップ記法の前後は半角スペースや半角コンマなどの区切り文字でないと マークアップされない。最後の2つの=code=や~verbatim~は等幅フォントで表示したい 時や、文字通り出力したい場合などに便利。
表
| hoge | ほげ |
|---|---|
| huga | ふが |
| untara | うんたら |
画像
画像を表示したい場合には、単純に画像へのファイルのリンクを貼ればよい。
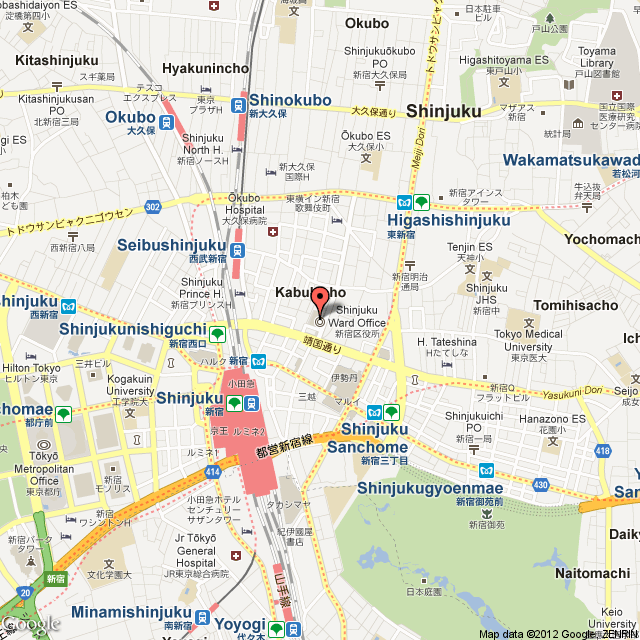
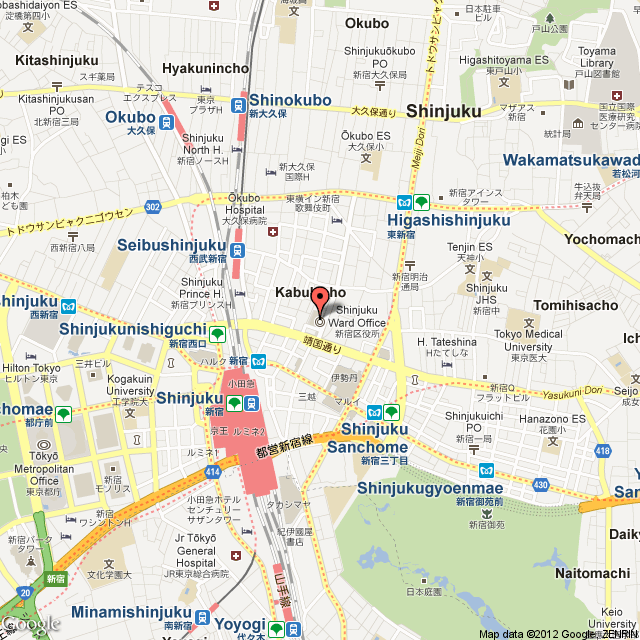
[[file:images/google-map.jpg]]
出力は
 \\
画像がローカルのファイルの場合、org2blog が自動的に画像をアップロードしてくれる。
\\
画像がローカルのファイルの場合、org2blog が自動的に画像をアップロードしてくれる。
#+ATTR_HTML で画像に属性を追加することができるので、インライン画像の表示幅
なども調節できる。
#+CAPTION: 都庁付近の地図 #+ATTR_HTML: :alt 都庁付近の地図 :title 都庁付近の地図 :width 320 [[file:images/google-map.jpg]]
出力は

Figure 1: 都庁付近の地図
リンク文字列付きでリンクすれば、画像へのリンクが貼られたテキストになる。
[[file:images/google-map.jpg][ぐーぐるまっぷ]]
出力は ぐーぐるまっぷ。
次は Web 上の画像をインライン表示してみる。
#+ATTR_HTML: :alt Emacs の起動画面 :title ヌーヌー :width 400 [[http://www.gnu.org/software/emacs/tour/images/splash.png]]
出力は

リンク文字列のほうに画像の URL を書けば、画像をインライン表示させつつ画像をク リックして他の URL に飛ぶこともできる。
#+CAPTION: A Guided Tour of Emacs #+ATTR_HTML: :alt Emacs の起動画面 :title ヌーヌー :width 400 [[http://www.gnu.org/software/emacs/tour/][http://www.gnu.org/software/emacs/tour/images/splash.png]]
出力は
gist のソースコードを埋め込み
Octopressはデフォルトでgistに対応している。(波括弧は全角になっているが、本来 半角)
{% gist gist_id [filename] %}
と書くことでgistコードを埋め込むことができる。このような形になるように org-mode のマクロを定義しておく。
このマクロを定義した上で以下のように書くと、
{{{gist(2988755,ThisIsTestOfGist.sh)}}}
出力は
となる。あとはCSS次第か。
twitter のツイートを埋め込み
WordPress3.4 で twitter の埋込みに対応したらしい。独立した行に URL を書けばい いらしい。
https://twitter.com/kbkbkbkb1/status/217381492052082689
出力は
https://twitter.com/kbkbkbkb1/status/217381492052082689
どうも org-mode の方が URL をリンクに変換してしまうので、うまくいかない模様。
他の書き方もあるのでやってみる。この書き方だとオプションで幅や高さを決めること もできる。平文で2行目を書いてしまうと、やはり URL がリンクになってしまうので HTML ブロックで囲むのがよさそう。記号は一部大文字になっています。
#+BEGIN_HTML [embed]https://twitter.com/kbkbkbkb1/status/217381492052082689[/embed] #+END_HTML
出力は
[embed]https://twitter.com/kbkbkbkb1/status/217381492052082689[/embed]